(Relatively) Pain-Free Syntax Highlighting For Your Ghost Blog
Pain-Free Syntax Highlighting For Your Ghost Blog

A long time ago in a galaxy far, far away
One of the first (and only) things I did last time I set up a Ghost-based blog was to enable syntax highlighting in code blocks. At the time, the most popular option was prism.js, a fully featured JavaScript library with "batteries included," a phrase commonly used to describe Python and its comprehensive standard library. In this case, it means cool features like line numbers and "copy to clipboard" buttons. Unfortunately, this time around my dreams for pretty syntax-aware code were interrupted by a rude bug with prism (still very popular). When I finally found the directory on my server to plonk those JS/CSS files into, prism was shrinking the code blocks to fit the internal text, which looked positively awful.
highlight.js (and CDNs) to the rescue!
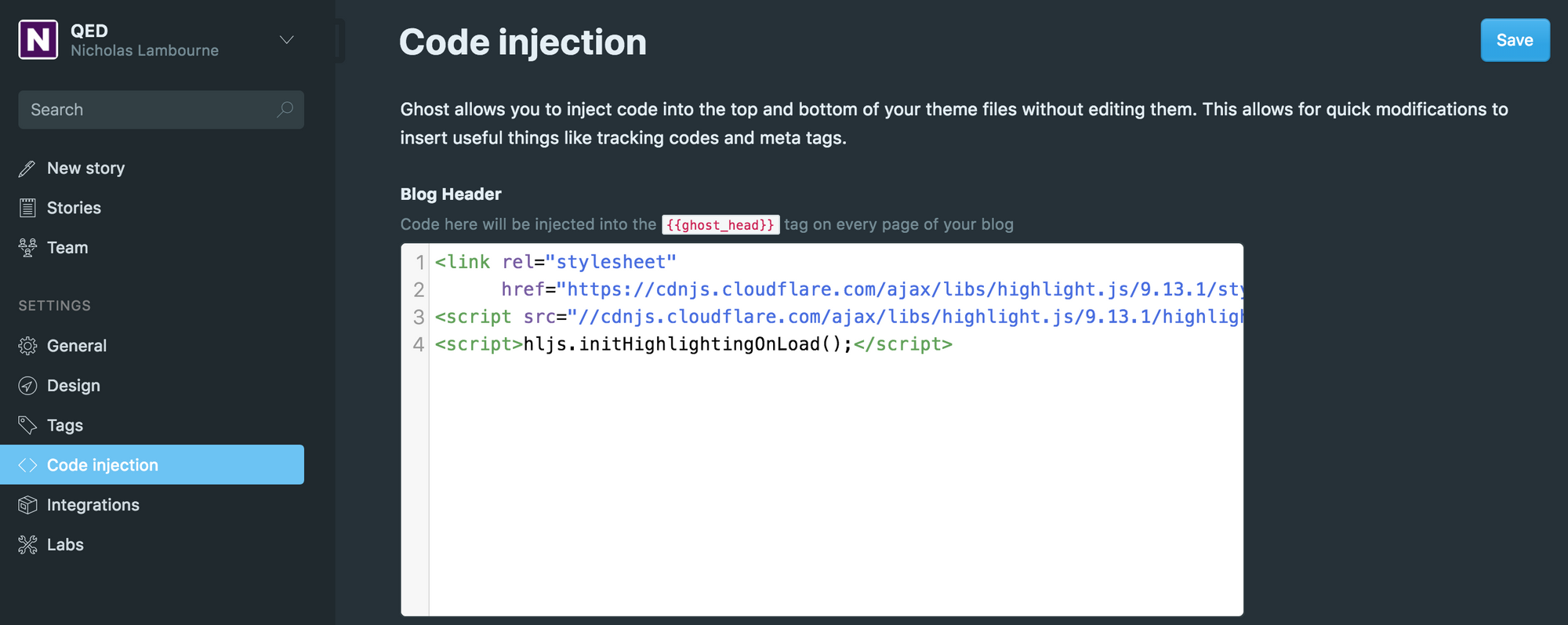
I'm very much a "path of least resistance" kind of person. If there's a problem with an upstream dependency in your Python module, you'd better believe that I'm already looking at your next-best competitor. This attitude comes from my near-constant, panicked desire to "get things done," as well as too much time spent fighting PyInstaller and dependency trees on the Hermes project. So naturally I went looking for an alternative. That market is sparse, but highlight.js stood out as a clear second choice. Alas, no line numbers, but there's a reason for that (apparently). What it did have was a standard, language-agnostic package common enough to have found a home on the Cloudflare CDN. I'm well aware that I should probably definitely host my own dependencies, but when Ghost has such easy code-injection it was all too easy to just chuck those CDN links in the header. Doing this properly (and probably fixing the prism bug) are on my //TODO list, for sure, but an MVP is a nice place to start.

And just when you thought I was done...
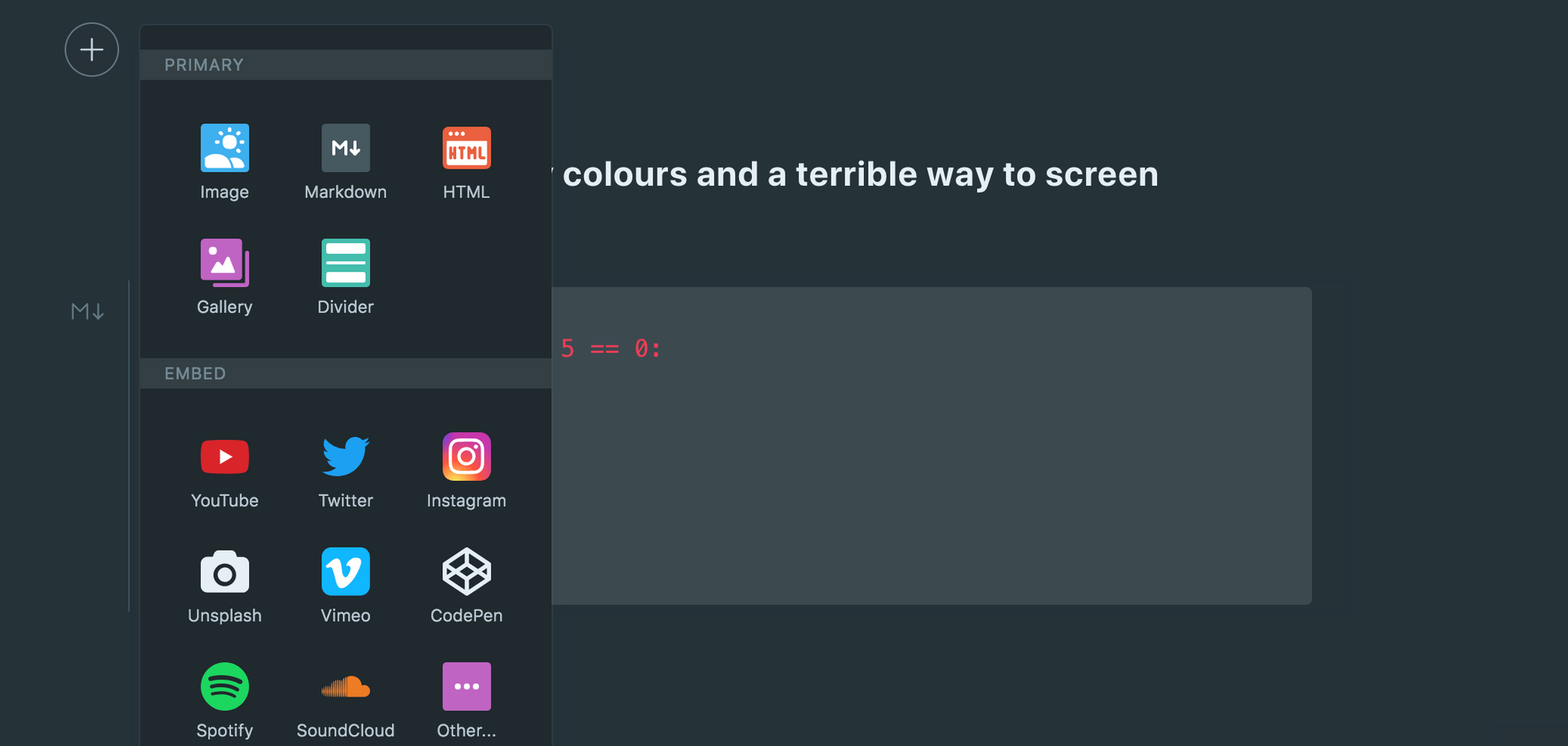
Unfortunately the latest version of Ghost doesn't support adding a language to your code blocks. In their infinite wisdom (or in an attempt to pander to writers over programmers), the developers have made code blocks started by the ``` ``` syntax stolen lifted borrowed from markdown automatically open a cool code input field. While this is initially quite cool, it allows no way to explicitly specify a programming language for the code inside. It took a bit of internet sleuthing, but eventually I found a (not terrible) solution: use a markdown block! Last time I used Ghost, everything was markdown anyway, but now you can explicitly specify markdown the same way you can with an image or a Youtube video (i.e. with Ghost's fancy pants context menu).

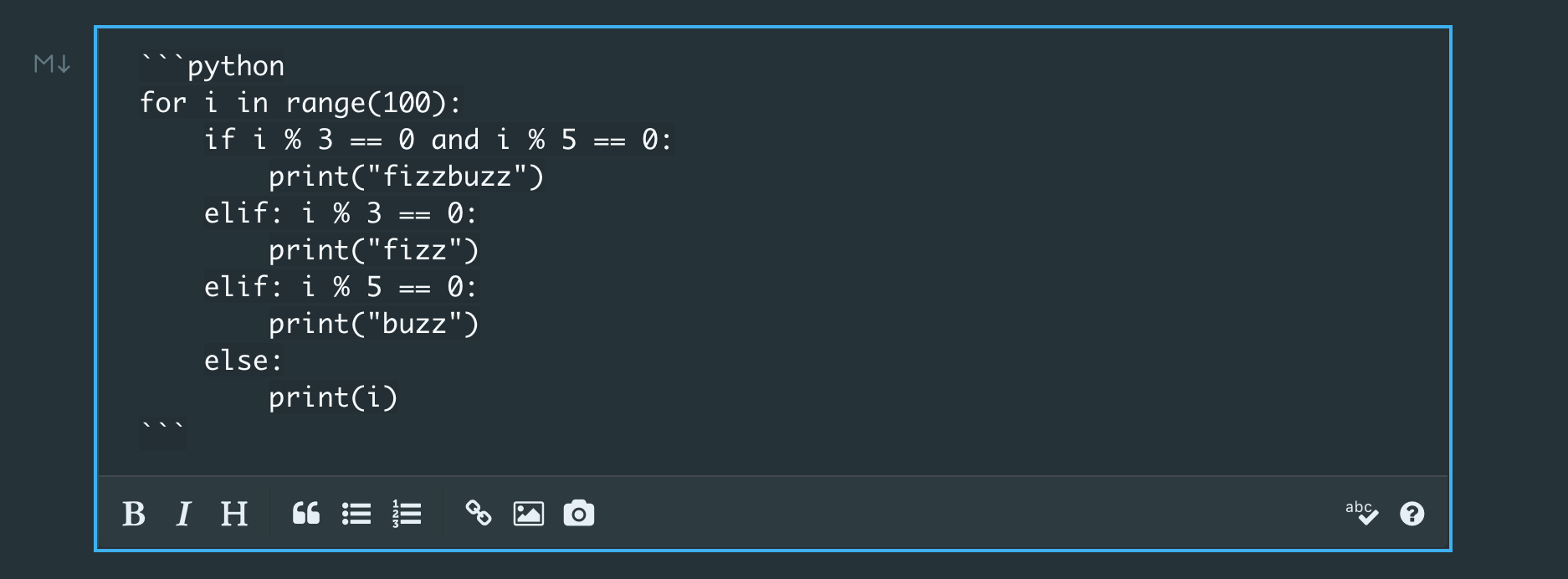
In said markdown block, you can use the traditional ```language ``` syntax for specifying a language. I'm personally hoping that the Ghost developers can find a way to rectify this in the future, but I live in the now and this will have to do for the moment.

And that's it, I promise! As much fun as all of that was, there's only one thing left to do: try it out!
Here, have some pretty colours and a terrible way to screen programmers
for i in range(100):
if i % 3 == 0 and i % 5 == 0:
print("fizzbuzz")
elif: i % 3 == 0:
print("fizz")
elif: i % 5 == 0:
print("buzz")
else:
print(i)
